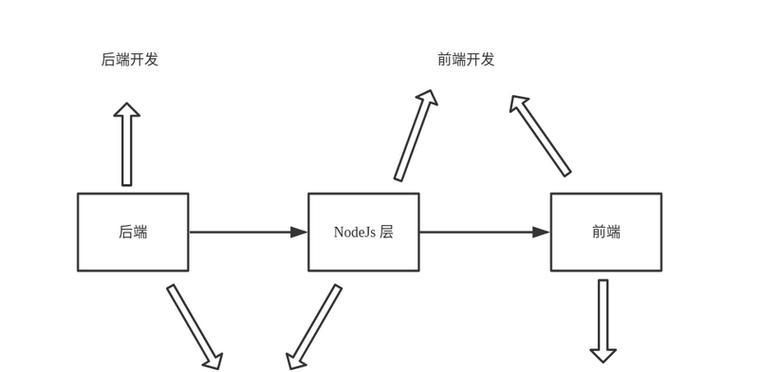
随着前后端分离开发模式的流行,前端需要通过与后端进行数据交互来实现页面的渲染。而使用Vue这样的前端框架,可以更加方便地从后端获取数据并进行渲染,提升开发效率与用户体验。本文将介绍基于Vue的后端数据渲染最佳实践,为前端开发人员提供一些实用的技巧和建议。

一:理解后端数据的结构与格式
在开始使用Vue进行后端数据渲染之前,我们首先需要理解后端返回数据的结构与格式。一般而言,后端会将数据以JSON格式返回给前端,所以我们需要通过解析JSON数据来获取需要的信息。
二:通过VueResource获取后端数据
Vue提供了一个叫做VueResource的插件,可以方便地从后端获取数据。我们只需要在Vue实例中引入VueResource,并通过get或post方法发送HTTP请求,即可获取后端返回的数据。

三:使用Axios库进行数据请求
除了VueResource,我们还可以使用Axios这个强大的HTTP库来进行数据请求。Axios支持Promise,可以更好地处理异步操作,并提供了一些便捷的API来发送GET、POST等请求。
四:数据的响应式更新
一旦从后端获取到数据,我们需要将其与Vue实例进行绑定,以实现数据的响应式更新。Vue的双向数据绑定机制可以确保数据的变化能够自动反映到页面上,提供更好的用户体验。
五:使用v-for指令渲染列表数据
当我们需要将后端返回的数组数据渲染为列表时,可以使用Vue的v-for指令来实现。通过遍历数组,我们可以动态地创建相应数量的DOM元素,并将数据填充到对应位置。

六:利用v-if指令进行条件渲染
有时候,根据后端返回的数据,我们可能需要根据不同的条件来渲染不同的页面内容。这时可以使用Vue的v-if指令来进行条件渲染,只在满足条件时显示相应内容。
七:使用计算属性处理后端数据
有些时候,我们需要对后端返回的数据进行一些处理,例如格式化日期、计算总数等。在这种情况下,可以使用Vue的计算属性来处理后端数据,并将处理结果展示在页面上。
八:使用过滤器处理后端数据
除了计算属性,我们还可以使用Vue的过滤器来处理后端数据。过滤器可以在数据渲染时对其进行格式化,使其更符合页面显示的需求。
九:使用组件封装可复用的渲染逻辑
当我们在多个页面中需要渲染相同或类似的后端数据时,可以考虑使用Vue组件来封装可复用的渲染逻辑。通过组件的方式,我们可以提高代码的复用性,并简化页面的开发过程。
十:实现无缝加载更多数据
在某些情况下,后端可能会返回大量的数据,为了提升页面的加载速度,我们可以实现无缝加载更多数据的功能。通过监听滚动事件,并在滚动到页面底部时请求后续数据,我们可以实现流畅的数据加载效果。
十一:处理后端数据加载失败的情况
在与后端进行数据交互时,我们也需要考虑到数据加载失败的情况,并进行相应的错误处理。通过捕获异常并提供友好的错误提示,我们可以改善用户体验,并帮助开发人员更好地定位问题。
十二:性能优化与缓存机制
为了提高页面的加载速度和用户体验,我们可以使用一些性能优化和缓存机制。在第一次请求数据后将其缓存起来,在后续的页面访问中直接使用缓存数据,减少后端请求的次数。
十三:安全性考虑与数据加密
在从后端获取数据时,我们还需要考虑到数据的安全性,并进行相应的加密处理。可以使用HTTPS协议来保证数据在传输过程中的安全性,防止被恶意截获或篡改。
十四:与后端进行数据交互的最佳实践
在与后端进行数据交互时,我们还需要遵循一些最佳实践。对于敏感信息的传输,应该使用POST方法并将数据加密;在请求数据时,应该提供合适的错误处理机制等。
十五:
通过本文的介绍,我们了解了使用Vue进行后端数据渲染的最佳实践。从理解后端数据结构到实现无缝加载更多数据,再到性能优化和安全性考虑,这些技巧和建议都可以帮助我们更好地应对从后端获取数据并进行渲染的需求。通过合理利用Vue的功能,我们可以提升前端开发效率,并为用户提供更好的体验。