随着电商行业的发展,详情页长图成为吸引用户注意力和提高转化率的重要工具。本文将为您详细介绍如何利用Photoshop软件进行详情页长图的切片处理,帮助您打造更专业的详情页。

理解详情页长图的重要性及切片技术的作用
1.1详情页长图的意义及作用
1.2切片技术在详情页设计中的优势

准备工作:选择适合的Photoshop版本和模板
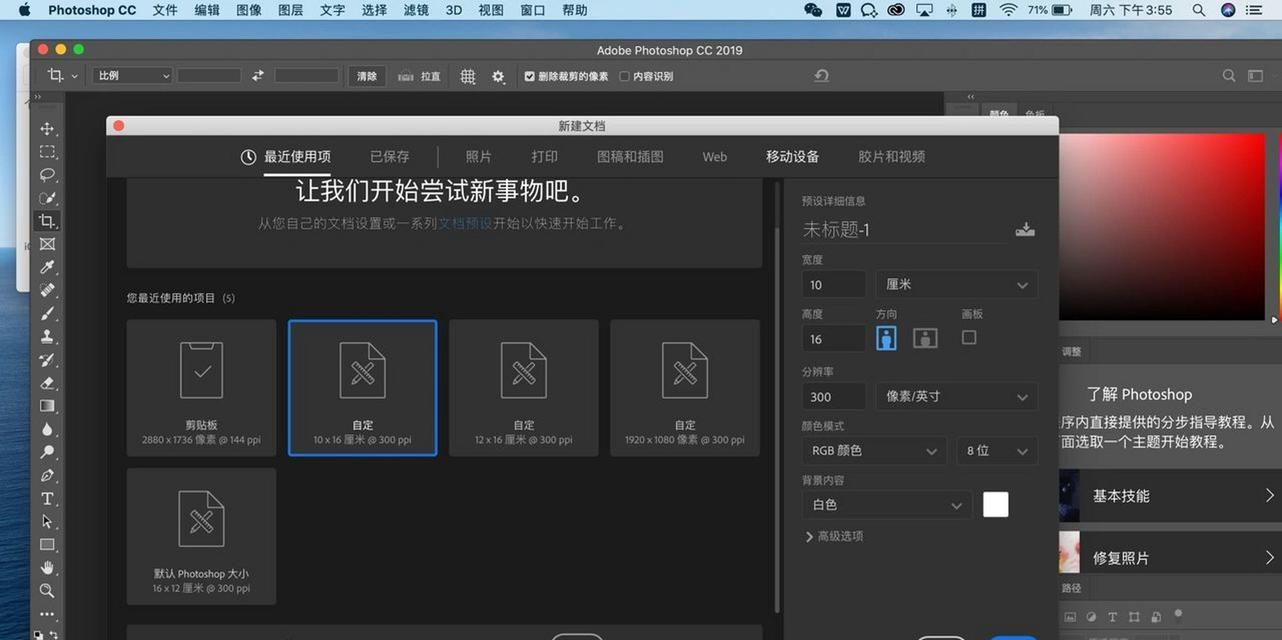
2.1选择合适的Photoshop版本
2.2下载并导入详情页切片模板
详解切片工具及相关操作
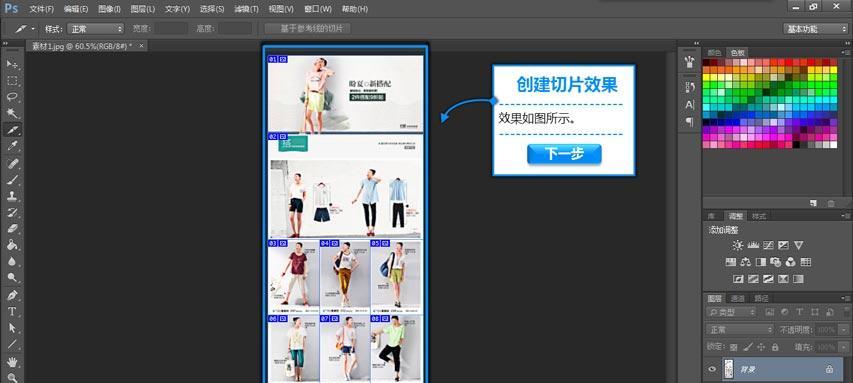
3.1切片工具介绍及使用方法

3.2添加切片线及调整切片大小
3.3切片属性设置及优化
优化图片加载速度,提高用户体验
4.1图片格式选择与优化
4.2图片压缩技巧与注意事项
4.3图片预加载技术简介
切片后的图片导出与应用
5.1导出切片后的图片
5.2图片应用方法及注意事项
案例分析:实战演练详情页长图切片
6.1案例背景及需求分析
6.2根据需求进行切片处理
6.3图片导出与应用效果展示
常见问题及解决方法
7.1图片显示问题的解决方案
7.2切片线不准确的解决方法
7.3其他常见问题及解决技巧
实际应用中的注意事项与技巧分享
8.1注意事项:不同平台的适配问题
8.2技巧分享:提高切片效率的方法
结语:学习详情页长图ps切片教学的重要性和收获
通过学习本文所介绍的详情页长图ps切片教学,相信您已经掌握了切片技术的基本操作和优化方法,能够更好地应用于实际工作中,提高详情页的设计质量和用户体验。希望本文能为您在电商设计领域提供有益的帮助和指导。