在网页设计和排版过程中,空格是一个非常重要的元素。通过巧妙运用HTML中的特殊符号,我们可以有效地控制网页的布局和间距,实现更加优雅和美观的效果。

的作用与原理
是HTML中表示空格的特殊符号,其作用是在网页中插入一个空白字符。它的原理是通过实体名称或实体编号来表示字符,浏览器在解析HTML时将其转换为对应的字符显示出来。
常见的应用场景及示例
1.实现文本或元素的水平间距控制:通过在文本或元素之间插入适当数量的 ,可以控制它们之间的水平间距大小。

2.打造优雅的网页在网页标题中使用 可以实现单词之间的等宽间隔,从而使标题更加美观。
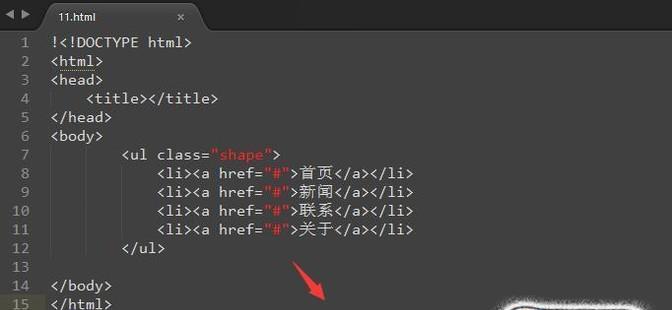
3.创建列表项的缩进效果:在无序列表和有序列表中使用 可以实现列表项的缩进效果,增强内容结构的清晰度。
在文本中使用 的技巧与要点
1.使用合适的数量:根据排版需求,选择适当数量的 来控制间距,避免过多或过少导致排版效果不佳。

2.避免滥用 :过多地使用 会增加HTML代码量,降低页面加载速度,应根据实际需要谨慎使用。
3.兼容性考虑:尽管 在现代浏览器中广泛支持,但在某些特殊情况下可能出现兼容性问题,建议做好兼容性测试。
注意事项与常见问题解答
1. 在HTML标签中的使用:在HTML标签中, 可以被正常解析为一个空格字符,但在一些特殊标签中可能无法起作用,需要注意。
2. 与CSS的结合:在CSS中也有控制间距的属性和单位,与 相比,需要根据具体情况选择合适的方式进行排版。
3.是否可以替代其他字符: 只能表示一个空格字符,不能替代其他特殊字符或标点符号。
使用实例展示与案例分析
1.实现等宽表格列:通过使用 控制表格列之间的间距大小,可以打造出等宽的表格布局。
2.创建按钮组的间距效果:在按钮组中使用 可以实现按钮之间的等宽间隔,使页面更加美观。
3.统一多个空格为一个 :在文本中多次输入连续空格时,浏览器会自动将其合并为一个空格字符,但通过 可以使其保持多个空格的样式。
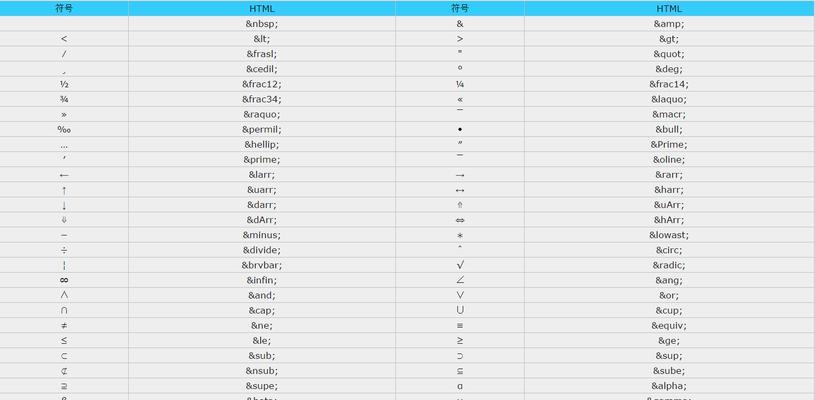
优化与扩展:特殊字符实体编码表
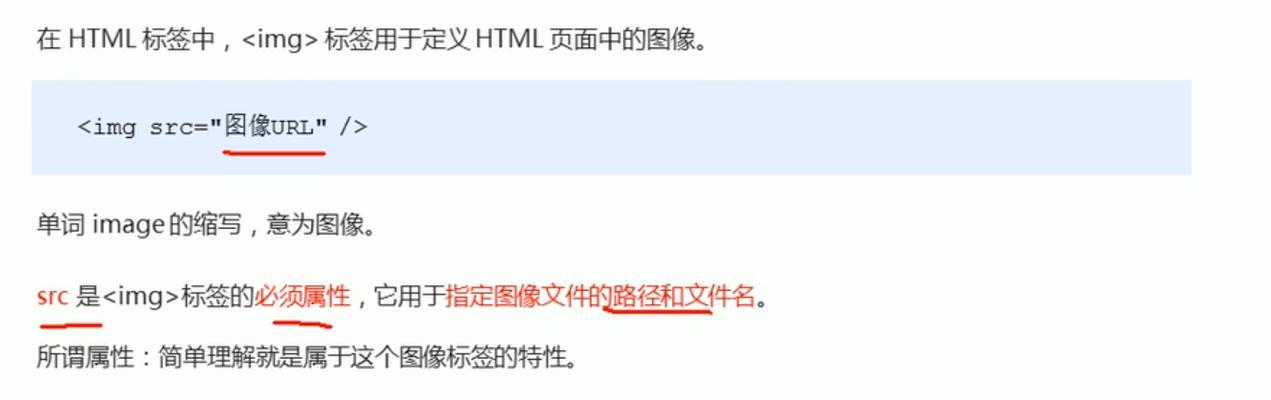
除了 之外,HTML还有许多其他特殊符号的实体编码,比如<表示小于号,>表示大于号等。可以通过查阅特殊字符实体编码表来获取更多相关信息。
通过学习HTML中的特殊符号 的使用方法和技巧,我们可以灵活控制网页的排版和布局,打造出更加优雅和美观的网页效果。同时需要注意合理使用 ,避免过多或过少导致不佳的排版效果。在实际应用中,可以根据具体需求结合其他技术手段,进一步提升网页的质量和用户体验。