在当今的互联网时代,Web前端开发已经成为了一项必不可少的技能。而作为前端开发的核心组成部分之一,UI框架的选择对于项目的成功至关重要。然而,市面上涌现的各种UI框架琳琅满目,让人不知所措。本文将以以好用的Web前端UI框架为主题,通过比较主流的UI框架,帮助读者选择最合适的工具。

Bootstrap:响应式设计,简洁高效
Material-UI:材料设计风格,炫酷动效

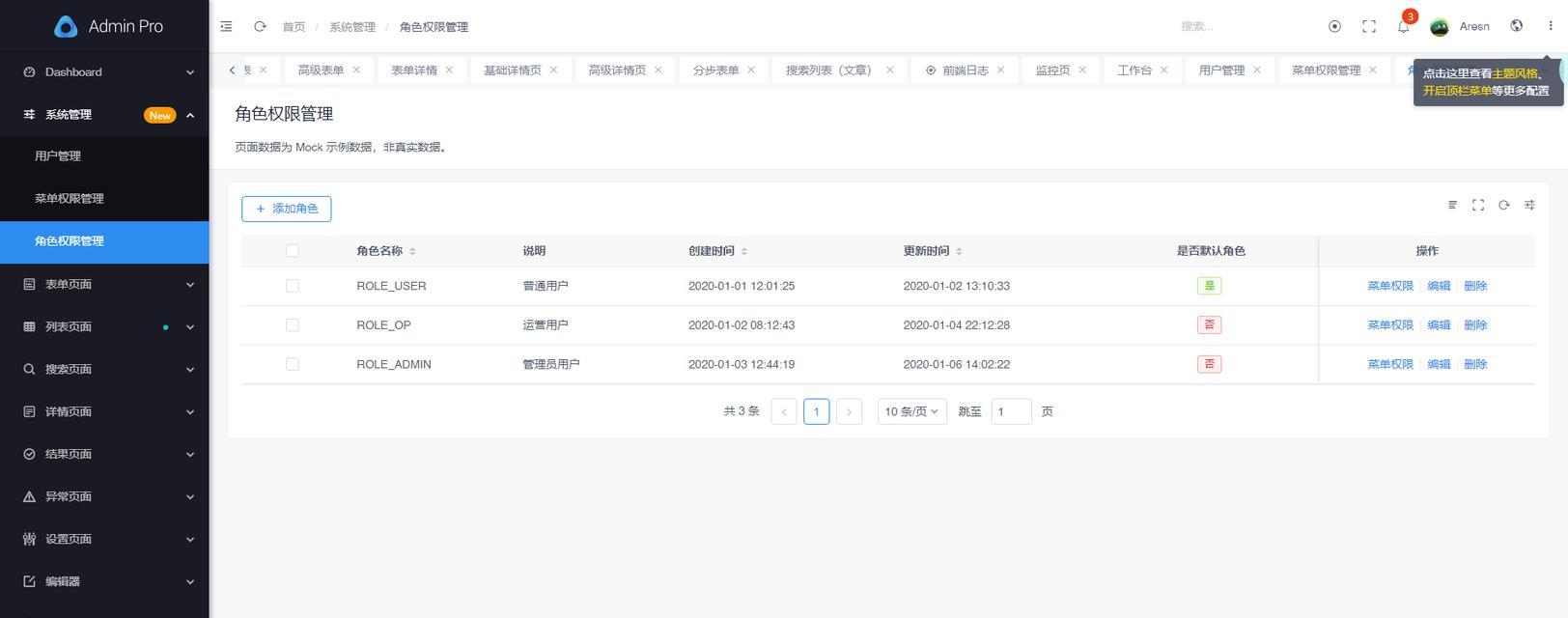
AntDesign:中后台管理,设计一站式解决方案
SemanticUI:语义化标记,更好的SEO效果
ElementUI:Vue.js生态圈中的瑰宝

Bulma:轻量级,无依赖
UIKit:适用于所有设备的全能UI框架
Foundation:可定制性强,灵活易用
Semantic-UI-React:结合React的最佳选择
Vuetify:专为Vue.js打造的MaterialDesign组件库
PrimeReact:基于React的企业级UI框架
Spectre.css:现代、响应式的CSS框架
TailwindCSS:高度可定制的实用CSS框架
Ionic:构建跨平台移动应用的理想选择
选择一个好用的Web前端UI框架对于项目的成功至关重要。本文通过比较主流的UI框架,介绍了它们的特点和适用场景。无论是响应式设计、材料设计风格、中后台管理系统还是语义化标记,都能找到相应的UI框架来满足需求。希望本文能够帮助读者选择最合适的前端UI框架,提升开发效率,实现优秀的网页设计。