在如今互联网时代,网页导航栏已经成为我们浏览网页时不可或缺的一部分。它可以帮助用户快速定位网页的功能和内容,并提供便捷的导航功能。本文将深入探讨HTML网页导航栏的实现方式,从代码到用户友好界面,为您打造完美的网页导航栏。

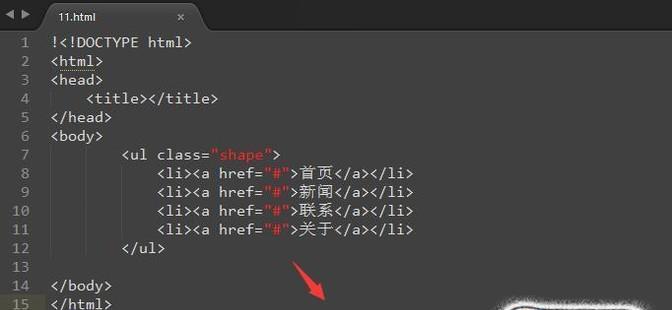
HTML导航栏的基本结构
HTML导航栏通常由一个包含导航链接的无序列表(
- )和一系列链接列表项(
- )组成。这种结构使得导航栏在代码层面易于管理和操作。
使用CSS样式美化导航栏外观
通过CSS样式,我们可以为导航栏设置背景颜色、边框样式、字体样式等,从而实现网页导航栏的美化效果。同时,还可以通过CSS设置鼠标悬停效果和当前页面高亮显示,提升用户体验。

响应式设计与移动端适配
随着移动设备的普及,响应式设计已成为网页设计的必备技术。通过媒体查询和CSS样式的调整,我们可以使导航栏在不同设备上呈现出最佳的布局和显示效果,确保用户在手机、平板等移动设备上也能轻松使用导航功能。
利用JavaScript实现更多交互效果
借助JavaScript技术,我们可以为导航栏添加更多的交互效果,例如下拉菜单、搜索功能、滚动固定等。这些交互效果可以提升用户操作的便利性和网页的吸引力。
SEO优化与导航栏关键词设置
在设计导航栏时,我们需要考虑到搜索引擎优化(SEO)的因素。通过合理设置导航栏的关键词和链接结构,可以提高网页在搜索引擎中的排名,增加网站流量和曝光度。

常见的导航栏设计风格
网页导航栏有许多不同的设计风格,如水平导航栏、垂直导航栏、层叠导航栏等。本节将介绍这些常见的导航栏设计风格,并为您提供相应的代码示例。
使用图标字体优化导航栏
图标字体(IconFonts)可以用来替代传统的图片图标,具有体积小、加载速度快、易于修改和适应不同分辨率等优点。本节将介绍如何利用图标字体来优化导航栏的图标显示。
导航栏的可访问性设计
在设计导航栏时,我们需要关注用户的可访问性需求。通过合理设置HTML标签、添加适当的ARIA属性和键盘焦点管理,可以确保导航栏对于残障用户和使用辅助技术的用户也是友好的。
优化导航栏的加载速度
导航栏的加载速度对于用户体验和网页性能至关重要。本节将介绍一些优化导航栏加载速度的技巧,如使用CSSSprites合并图片、延迟加载等。
网页导航栏的A/B测试与优化
A/B测试是一种常用的优化网页导航栏的方法。本节将介绍A/B测试的基本原理和步骤,并提供一些实用的优化建议,帮助您打造更加用户友好的网页导航栏。
导航栏的内容策略与信息架构
导航栏的内容策略和信息架构决定了网站的整体布局和用户体验。本节将介绍如何进行内容策略和信息架构的规划,以实现导航栏的合理布局和良好的用户导航体验。
网页导航栏的国际化设计
随着全球化的发展,越来越多的网站需要进行国际化设计,以满足不同地区和语言用户的需求。本节将介绍如何进行网页导航栏的国际化设计,包括语言选择、文化适应等方面的考虑。
使用HTML模板引擎简化导航栏的维护
对于大型网站来说,导航栏的维护工作可能十分繁琐。本节将介绍如何使用HTML模板引擎,将导航栏的代码模块化,从而简化导航栏的维护和更新工作。
网页导航栏与用户行为分析
通过用户行为分析,我们可以了解用户对于导航栏的使用情况,并根据分析结果进行优化。本节将介绍如何利用用户行为分析工具分析网页导航栏,以优化用户体验和提升网站转化率。
打造完美网页导航栏的关键要素
通过本文的探索,我们了解了HTML网页导航栏的基本结构、美化样式、响应式设计、交互效果、SEO优化等关键要素。希望本文能为您提供有关网页导航栏的全面知识,帮助您打造出更加完美的导航栏,并提升网站的用户体验和功能性。