在用户界面设计中,按钮是不可或缺的元素,它承载着用户与系统之间的交互行为。而如何设计出富有动感、具有吸引力的按钮成为了设计师们面临的挑战。本文将介绍如何使用Axure这一强大的原型设计工具来制作动态按钮,以及通过一些实用技巧和案例分享,帮助设计师们提升用户体验和界面效果。

一、了解Axure的基本功能和界面设置
在开始设计动态按钮之前,首先需要了解Axure的基本功能和界面设置,包括如何创建页面、添加元素、设置交互效果等。
二、使用Axure创建基本按钮样式
通过Axure的元件库,我们可以快速创建基本的按钮样式,并设置相应的交互效果。

三、设计简单的动态按钮效果
通过设置动态效果,我们可以让按钮在不同状态下有不同的外观和交互效果,例如鼠标悬停时的颜色变化、点击时的弹起效果等。
四、制作带有过渡效果的按钮
通过添加过渡效果,我们可以实现更加流畅的按钮动画,例如渐变过渡、旋转效果等,增加用户与界面的互动感。
五、实现按钮的拖拽效果
利用Axure的拖拽交互功能,我们可以为按钮添加拖拽效果,使用户可以通过拖拽按钮来实现某些操作,如改变顺序、移动位置等。

六、设计带有点击倒计时效果的按钮
通过设定点击倒计时效果,我们可以增加按钮的交互反馈,让用户在按钮点击后能够清晰地知道还需要等待多久才能再次点击。
七、制作带有动画效果的按钮
通过使用Axure的动画功能,我们可以为按钮添加各种有趣的动画效果,如旋转、放大缩小、闪烁等,增加页面的视觉吸引力。
八、应用条件判断来实现动态按钮
通过使用Axure的条件判断功能,我们可以根据不同的条件来展示不同的按钮状态和效果,实现更加灵活多样的动态按钮设计。
九、设计带有鼠标滑过提示效果的按钮
通过设置鼠标滑过提示效果,我们可以在用户鼠标悬停在按钮上时显示一些相关信息或者提示,提升用户对按钮功能的理解和使用体验。
十、应用交互事件实现复杂的按钮效果
通过使用Axure的交互事件功能,我们可以实现一些复杂的按钮效果,如按钮的连续点击、循环播放等,增加页面的互动性和趣味性。
十一、设计带有音效的按钮
通过添加音效,我们可以为按钮添加更加生动的体验,例如按钮点击时播放相应的音效,增加用户的参与感和乐趣。
十二、利用Axure制作滑动按钮
通过使用滑动组件,我们可以制作出具有滑动效果的按钮,例如拖动滑块来实现音量调节等操作,提升用户操作的便捷性。
十三、运用变量和函数设计动态按钮
通过使用变量和函数,我们可以实现一些动态的按钮效果,例如按钮文字的自动更新、根据用户操作改变按钮样式等。
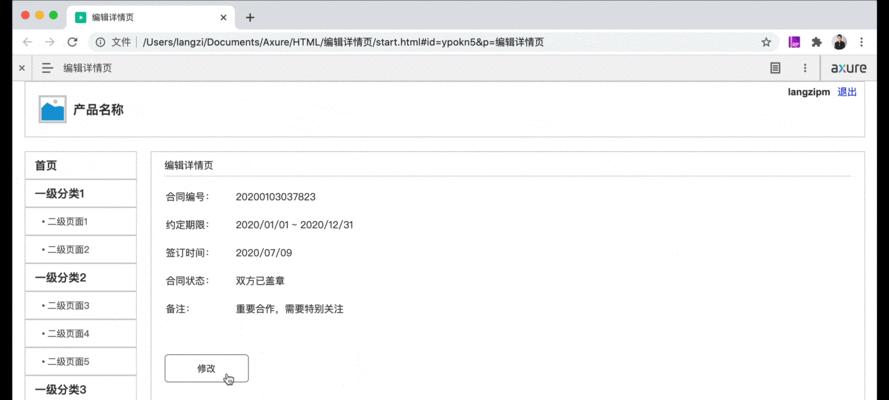
十四、通过Axure分享和演示动态按钮设计
Axure提供了多种分享和演示功能,我们可以将设计好的动态按钮通过链接或者生成HTML文件的方式与团队成员或客户分享,并进行实时演示。
十五、与展望
通过本文的介绍,我们了解了使用Axure制作动态按钮的基本流程和一些实用技巧。未来,随着技术的不断发展,Axure将会提供更多强大的功能和效果,帮助设计师们设计出更加精美、动感的按钮,提升用户界面的交互体验。