在当今快节奏的软件开发环境中,如何提高开发效率、降低开发成本一直是开发者们面临的重要问题。而前端Vue低代码开发平台通过简化开发过程、提供可视化操作界面和自动生成代码的功能,极大地减少了繁琐的编码工作,为开发者提供了更高效、更灵活的开发方式。

一:了解前端Vue低代码开发平台
在这个段落中,我们将介绍什么是前端Vue低代码开发平台,以及它与传统的前端开发方式的区别。我们将了解到该平台基于Vue.js框架,并利用其强大的数据绑定、组件化和响应式开发的特性,为开发者提供了一个直观且易于使用的可视化界面。
二:简化开发过程的关键特性
在这个段落中,我们将详细介绍前端Vue低代码开发平台的关键特性,如自动生成代码、拖拽式界面设计、组件库管理等。我们将深入探讨这些特性如何帮助开发者在短时间内完成复杂的前端开发任务,并减少了手动编码的工作量。

三:提高开发效率的实践案例
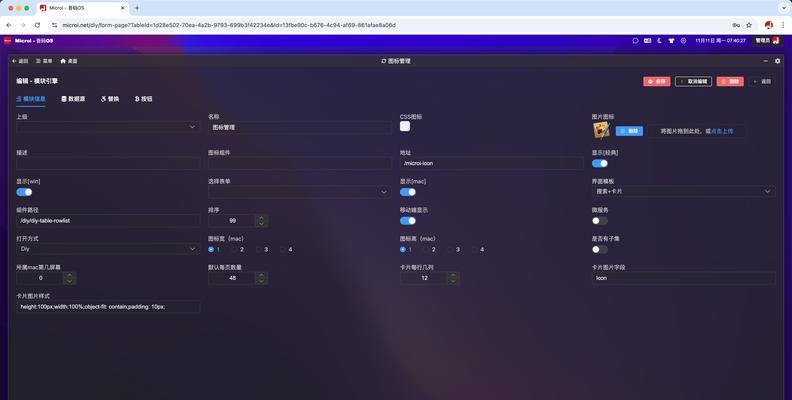
通过一些实际案例,我们将展示前端Vue低代码开发平台如何帮助开发者快速构建高质量的Web应用。这些案例将涵盖从表单设计、数据处理到页面布局等各个方面,以及如何通过平台提供的丰富组件库和模板来加速开发过程。
四:扩展性与定制化功能
在这个段落中,我们将讨论前端Vue低代码开发平台的扩展性和定制化功能。我们将介绍如何通过平台提供的插件机制来增加新的功能,并自定义组件和模板以满足项目的特定需求。同时,我们还将探讨如何集成第三方库和API,使开发者能够更好地利用现有资源。
五:与团队协作的优势
团队协作对于项目的成功至关重要,本段落将探讨前端Vue低代码开发平台如何促进团队成员之间的协作与沟通。我们将介绍平台提供的版本控制、项目管理和协作工具,以及如何通过平台实现多人同时编辑和实时更新。

六:前端Vue低代码平台的未来发展
在这个段落中,我们将展望前端Vue低代码开发平台的未来发展趋势。我们将讨论其在移动开发、跨平台开发和微服务架构等方面的应用潜力,以及如何与人工智能和大数据技术结合,提供更智能化和个性化的开发解决方案。
七:安全性和可维护性的考虑
开发过程中的安全性和可维护性是不容忽视的重要问题。本段落将探讨前端Vue低代码开发平台如何提供安全的数据传输和存储,以及代码质量保证和可维护性的支持。我们将介绍平台提供的代码审查、测试工具和错误追踪功能。
八:学习曲线和培训支持
在这个段落中,我们将讨论前端Vue低代码开发平台的学习曲线和培训支持。我们将介绍平台提供的学习资源、培训课程和社区支持,以及如何通过平台进行快速的问题解决和知识分享。
九:前端Vue低代码平台的成本效益
本段落将分析前端Vue低代码开发平台相对于传统开发方式的成本效益。我们将探讨其能够节约的开发时间和人力成本,以及如何通过平台提供的性能优化和自动化工具,降低应用维护和更新的成本。
十:应用场景与行业案例分析
在这个段落中,我们将详细介绍前端Vue低代码开发平台在不同行业和应用场景中的应用案例。我们将讨论如何利用平台提供的功能和特性来解决特定行业的问题,并提高业务效率和用户体验。
十一:与其他低代码平台的比较
本段落将对比前端Vue低代码开发平台与其他主流低代码平台的特点和优劣势。我们将讨论不同平台在性能、易用性、扩展性和生态系统等方面的差异,并帮助读者选择最适合自己项目需求的开发平台。
十二:技术挑战与解决方案
在这个段落中,我们将讨论前端Vue低代码开发平台所面临的技术挑战,并提供相应的解决方案。我们将探讨如何解决性能问题、跨平台兼容性和安全性等挑战,以及如何通过平台提供的资源和社区支持来解决技术难题。
十三:用户体验和界面设计的优化
本段落将介绍前端Vue低代码开发平台如何优化用户体验和界面设计。我们将讨论平台提供的用户界面设计工具和样式库,以及如何通过平台的可视化编辑器和实时预览功能,提供用户友好的操作界面和流畅的交互体验。
十四:持续集成与快速交付
在这个段落中,我们将探讨前端Vue低代码开发平台如何支持持续集成和快速交付。我们将介绍平台提供的自动化测试、部署工具和版本控制系统,以及如何通过平台实现快速部署和持续集成流程,提高交付效率。
十五:与展望
通过本文的探讨,我们对前端Vue低代码开发平台有了深入的了解。这个平台通过简化开发过程、提高开发效率和降低开发成本,为开发者们带来了更多的便利和可能性。未来,随着技术的发展和应用场景的拓展,我们可以期待前端Vue低代码开发平台在更多领域发挥重要作用,为软件开发带来新的变革。