近年来,随着移动互联网的快速发展,移动购物已成为人们日常生活中不可或缺的一部分。作为中国最大的电商平台之一,淘宝在移动端的布局设计上也进行了不断创新与优化。本文将重点探讨淘宝移动端的布局种类,并探索不同布局在应用场景中的特点与优势。

1.主导式布局

2.平铺式布局
3.瀑布流式布局
4.标签式布局

5.宫格式布局
6.横向滑动式布局
7.图片背景式布局
8.顶部悬浮式布局
9.分栏式布局
10.活动专题页布局
11.卡片式布局
12.搜索框悬浮式布局
13.商品详情页布局
14.底部导航式布局
15.消息提醒式布局
段落
1.主导式布局:以一大块主要内容区域作为核心,其他辅助功能模块相对次要,适用于展示单个产品或主题活动。
2.平铺式布局:将多个商品以等宽等高的方式展示在页面上,简洁明了,适合展示大量商品。
3.瀑布流式布局:通过动态加载的方式将商品按照不同的大小、位置逐步填充至页面上,适用于展示图片、资讯等多种内容类型。
4.标签式布局:根据商品的分类或属性,将不同类别的商品分别展示在不同的标签页中,方便用户快速切换查看。
5.宫格式布局:以等宽等高的方块形式展示商品,每个方块通常包含商品名称、价格等信息,适用于展示较为简洁的商品列表。
6.横向滑动式布局:将多个商品以横向滑动的方式呈现,用户可以通过左右滑动来查看更多商品,适用于展示海报、轮播图等多张图片。
7.图片背景式布局:以一张图片作为页面背景,并在其上覆盖文字、按钮等元素来展示商品或活动信息,增加视觉冲击力。
8.顶部悬浮式布局:将搜索框、导航栏等核心功能固定在页面顶部,方便用户随时进行搜索或切换导航。
9.分栏式布局:将页面分为左右两栏或上下两栏,分别展示不同类别的商品或信息,提供更多选择与浏览空间。
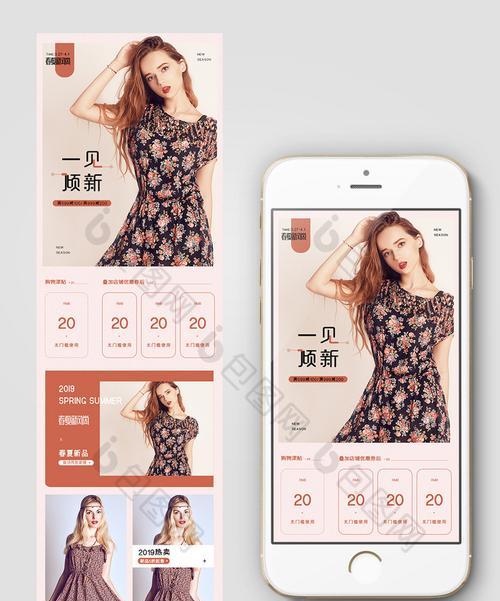
10.活动专题页布局:根据不同的活动主题,设计独特的页面布局,突出活动的特色与个性。
11.卡片式布局:将商品以卡片的形式展示,每个卡片通常包含商品的图片、标题、价格等信息,简洁美观。
12.搜索框悬浮式布局:将搜索框固定在页面底部或侧边,提供便捷的搜索入口,方便用户随时进行搜索操作。
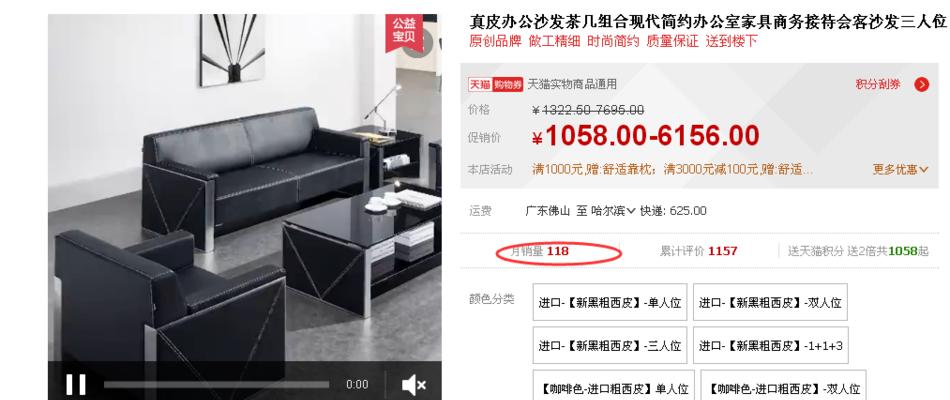
13.商品详情页布局:将商品的详细信息、评价、推荐等内容以垂直滚动的方式展示,便于用户全面了解商品。
14.底部导航式布局:将主要导航栏固定在页面底部,方便用户进行页面切换与浏览。
15.消息提醒式布局:在页面的某个固定位置显示新消息提醒,引导用户进行相应操作。
通过对淘宝移动端的布局种类进行探索与分析,我们可以发现不同的布局在不同的应用场景中具有不同的特点与优势。合理选择与运用布局方式,可以提升用户体验,增加用户的购物满意度,进而提升电商平台的业务转化率。