在当今互联网时代,网页设计已经成为各行业推广与展示的重要方式。为了使自己的网站能够吸引更多的用户,炫酷的特效设计变得至关重要。本文将为大家分享一些常用的HTML特效代码,通过这些代码,你将可以轻松地实现各种令人惊叹的特效效果。

背景特效
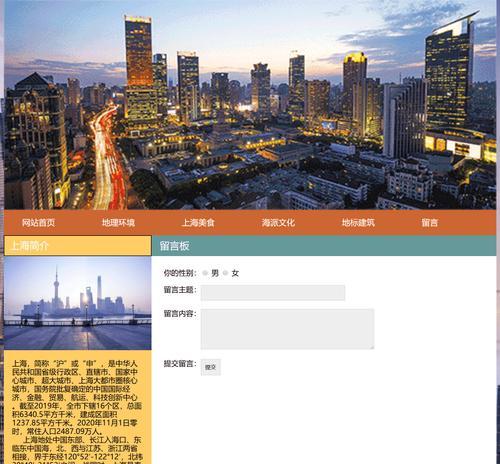
1.用HTML实现动态背景图——让你的网页更加生动有趣
2.创造性的渐变背景——给网页增添独特的色彩

按钮特效
3.鼠标悬停按钮特效——让用户点击的欲望倍增
4.点击按钮变色特效——为网页交互增添趣味性
滚动特效
5.垂直滚动文字特效——实现视觉冲击力

6.横向滚动图片特效——打破传统页面布局
图像特效
7.图片放大缩小特效——突出网页重点内容
8.图片灰度效果——给网页增加复古风格
字体特效
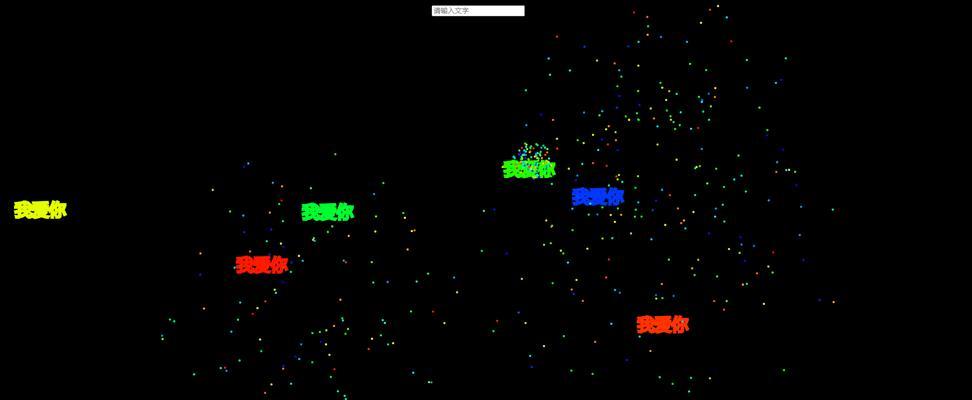
9.文字逐字显示特效——制造悬念与紧张感
10.文字浮动特效——增加内容的亮点
导航特效
11.下拉菜单特效——提升网站的用户友好性
12.轮播图导航特效——展示更多信息
动画特效
13.旋转特效——增强用户体验
14.动态加载特效——减少用户等待时间
响应式特效
15.响应式网页布局特效——适应不同终端设备的优化解决方案
通过本文所分享的HTML特效代码,你将可以轻松地实现各种炫酷的特效效果,使你的网页与众不同。不论你是初学者还是有一定经验的开发者,这些代码都能够为你的网站增色不少。相信在未来的网页设计中,你将能够更加灵活地运用这些特效代码,打造出更具创意与互动性的网页。让我们一起努力,为用户带来更好的浏览体验!