在现代web开发中,使用JavaScript获取和处理JSON文件数据是非常常见的操作。JSON(JavaScriptObjectNotation)是一种轻量级的数据交换格式,被广泛应用于前后端数据传输。本文将详细介绍如何使用JavaScript获取JSON文件数据,以及处理这些数据的常见方法。

1.JSON文件的基本结构和语法
解释JSON文件的基本结构,包括键值对、数组、嵌套对象等,以及常见的JSON语法规则,如使用双引号括起字符串等。

2.使用XMLHttpRequest对象获取JSON文件
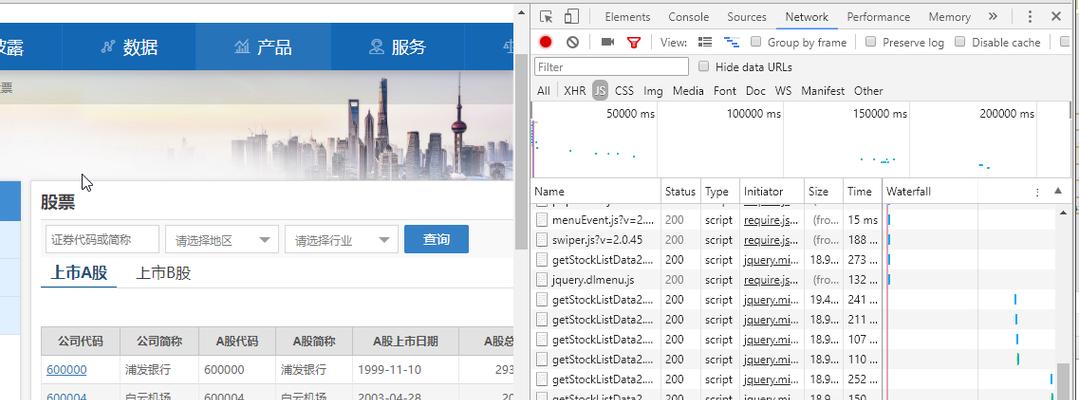
介绍使用XMLHttpRequest对象发送HTTP请求,并获取JSON文件的方法,包括设置请求头、处理响应状态等。
3.使用fetchAPI获取JSON文件

介绍使用fetchAPI发送GET请求获取JSON文件的方法,包括处理Promise对象和解析响应数据等。
4.解析JSON文件数据
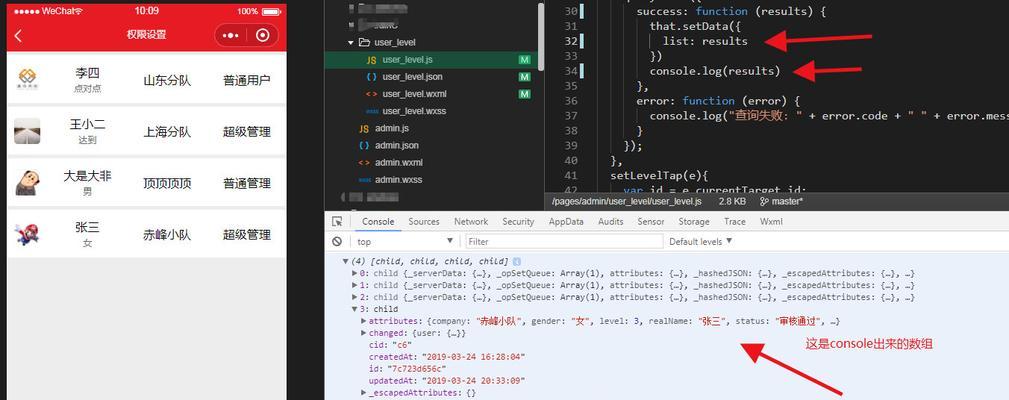
解释如何解析JSON文件数据,将其转换为JavaScript对象或数组,以便后续处理和使用。
5.获取JSON文件中的特定数据
展示如何从JSON文件中提取特定的数据,可以通过路径或条件来筛选所需的数据。
6.处理JSON文件中的嵌套结构
探讨如何处理JSON文件中的嵌套结构,包括访问嵌套对象的属性和数组元素的方法。
7.处理JSON文件中的日期和时间
介绍如何处理JSON文件中的日期和时间数据,包括解析字符串为日期对象、格式化日期等操作。
8.异步获取和处理JSON文件数据
讨论如何使用JavaScript的异步编程模式来获取和处理JSON文件数据,包括回调函数、Promise、async/await等方法。
9.错误处理和异常情况
解释在获取和处理JSON文件数据时可能遇到的错误和异常情况,如网络错误、解析错误等,并给出相应的解决方法。
10.使用第三方库简化操作
推荐一些常用的第三方库,如jQuery、axios等,可以简化获取和处理JSON文件数据的操作。
11.使用AJAX实时更新JSON文件数据
介绍使用AJAX技术实现实时更新JSON文件数据的方法,包括定时发送请求和服务器推送等方式。
12.安全性考虑和防御措施
强调在处理JSON文件数据时需要考虑安全性问题,并给出一些防御措施,如输入验证、数据加密等。
13.JSONP跨域获取JSON文件数据
详细讲解使用JSONP技术进行跨域获取JSON文件数据的原理和实现方法。
14.与后端数据交互的示例
提供一个简单的示例,演示如何使用JavaScript获取JSON文件数据并与后端进行交互,实现数据的增删改查操作。
15.结语:使用JavaScript获取JSON文件数据的方法
本文介绍的内容,强调掌握使用JavaScript获取JSON文件数据的重要性,并鼓励读者深入学习和实践。
通过本文的学习,读者将能够掌握使用JavaScript获取JSON文件数据的方法,并能够灵活处理和利用这些数据。无论是前端开发、数据交互还是数据分析,都离不开对JSON文件数据的获取和处理。让我们一起开始吧!