在现代前端开发中,使用框架来构建应用已经成为主流。Vue.js作为一款简洁、高效的JavaScript框架,受到了广大开发者的喜爱。而VueCLI作为Vue.js官方推出的脚手架工具,能够快速搭建Vue项目,为开发者提供了更好的开发体验。本文将介绍如何使用VueCLI命令来新建一个Vue项目,帮助读者快速入门。

安装Node.js环境
1.1下载Node.js安装包
1.2安装Node.js运行时环境

1.3验证Node.js是否安装成功
全局安装VueCLI
2.1打开命令行工具
2.2执行全局安装命令npminstall-g@vue/cli

2.3等待安装完成
创建一个新的Vue项目
3.1打开命令行工具
3.2进入项目存放的目录
3.3执行命令vuecreatemy-project(my-project是项目名称,可以根据实际情况修改)
3.4选择自定义配置或默认配置
自定义配置项目
4.1选择手动配置
4.2选择需要的特性、插件等
4.3根据需要进行配置
4.4等待依赖安装完成
项目初始化完成
5.1进入项目目录
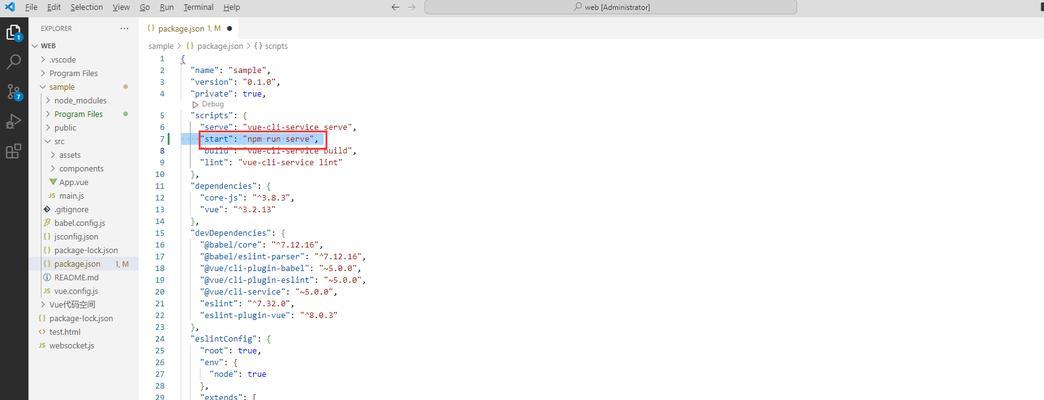
5.2执行命令npmrunserve启动开发服务器
5.3打开浏览器,输入http://localhost:8080查看项目运行情况
VueCLI命令详解
6.1vuecreate命令详解
6.2vueserve命令详解
6.3vuebuild命令详解
6.4vueui命令详解
使用VueCLI插件
7.1安装VueCLI插件
7.2使用VueCLI插件进行开发
常见问题与解决方法
8.1如何解决安装依赖失败的问题
8.2如何解决端口被占用的问题
8.3如何解决编译错误的问题
项目打包与部署
9.1执行命令npmrunbuild进行打包
9.2部署到服务器上
通过本文的介绍,我们学习了使用VueCLI新建项目的简单方法。我们安装了Node.js环境,然后全局安装了VueCLI。接着,我们通过执行vuecreate命令来创建了一个新的Vue项目。我们了解了VueCLI的常用命令和插件,以及项目的打包和部署。相信通过这篇文章,读者可以轻松上手使用VueCLI来创建和开发自己的Vue项目。




