在当今信息爆炸的时代,高效的搜索功能成为了用户对于网页或应用的重要需求之一。而模糊搜索输入框作为一种常见的搜索方式,其可以快速帮助用户找到他们所需的内容。本文将为大家介绍如何使用Axure来设计和实现一个优秀的模糊搜索输入框,以提升用户体验和搜索效率。

概述:模糊搜索输入框的作用及特点
模糊搜索输入框是一种可以根据用户的输入实时筛选出匹配的结果,而不需要完全准确匹配的搜索方式。它在用户输入过程中动态地展示相关结果,提供更加直观、快速的搜索体验。
确定设计需求:从用户角度出发
1.用户需求分析:掌握用户的搜索习惯和需求

2.界面设计要素:确定模糊搜索输入框的位置、样式和交互方式
Axure原型制作:设计一个可交互的模糊搜索输入框
1.创建原型页面:设定页面大小、名称和样式
2.添加搜索框:设计搜索框的外观和交互效果

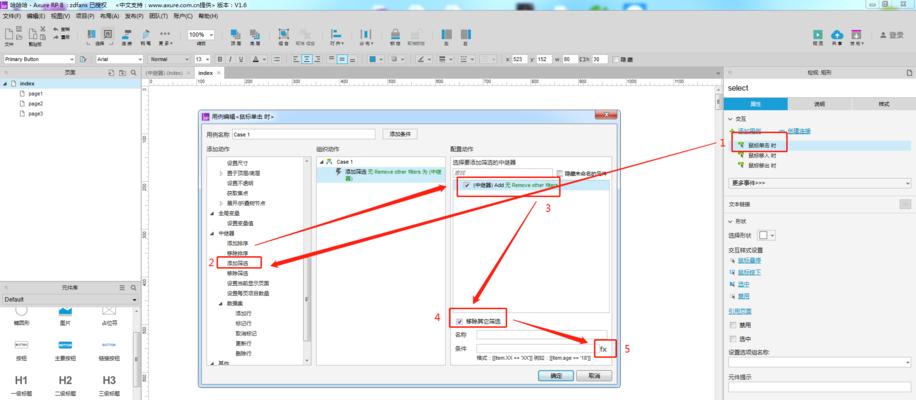
3.实现模糊匹配功能:使用Axure自带的搜索插件实现动态匹配效果
优化搜索结果:提升搜索效率和准确性
1.数据源设置:连接搜索框与数据源,确保结果的准确性
2.搜索算法优化:使用模糊匹配算法提高搜索准确性
3.数据展示方式:设计合适的结果展示方式,方便用户选择和查看
用户体验改进:增加搜索交互的便捷性
1.自动完成功能:在用户输入过程中提供自动完成建议
2.提供历史记录:保存用户的搜索历史,方便再次搜索
3.键盘快捷操作:支持键盘快捷键,提升搜索操作的效率
测试与优化:持续改进用户体验
1.功能测试:验证模糊搜索输入框的各项功能是否正常
2.用户反馈:收集用户的反馈意见,根据实际需求进行优化调整
3.不断迭代:根据用户反馈和数据分析结果,进行持续的改进和优化
高效搜索体验的重要性与实现方法回顾
通过使用Axure设计和实现一个模糊搜索输入框,我们可以提升用户的搜索体验和搜索效率。通过了解用户需求、合理设计交互方式、优化搜索算法以及改进用户体验,我们能够为用户提供更加快速和便捷的搜索功能。
以上是关于以Axure模糊搜索输入框教程的文章大纲,通过学习本文,读者可以掌握如何使用Axure来打造高效的模糊搜索输入框,提升用户体验和搜索效率。