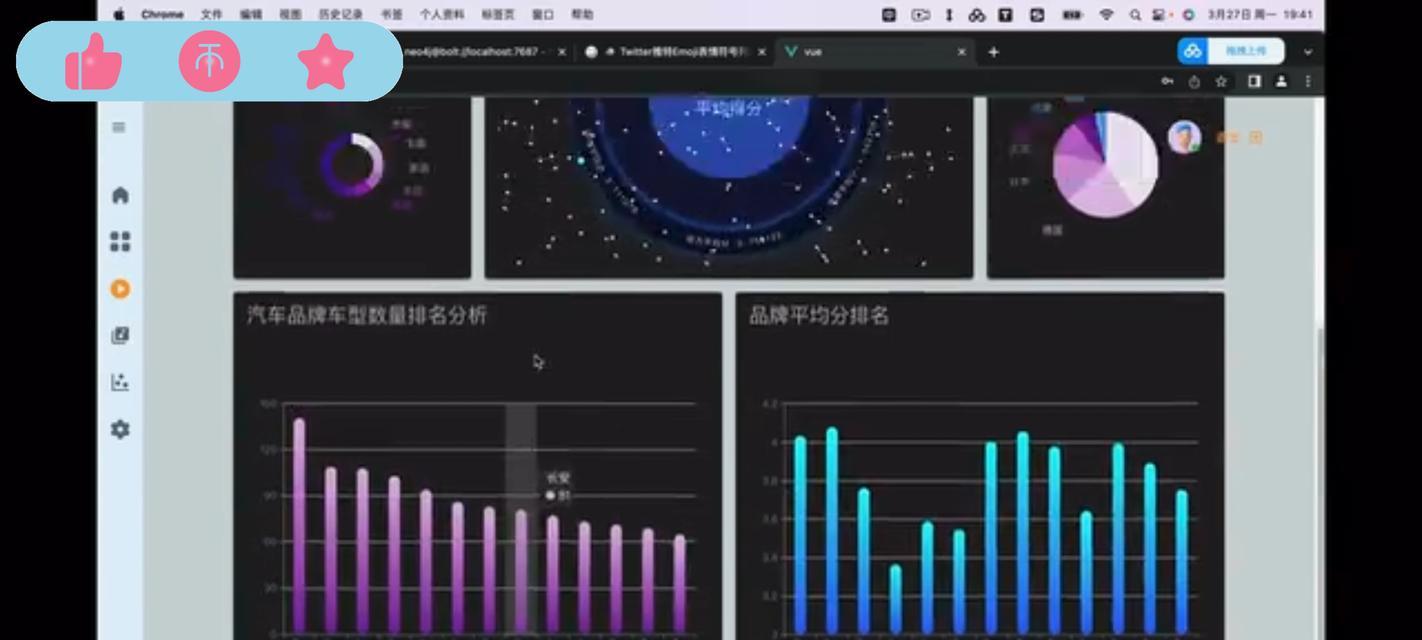
数据可视化大屏是当今数字化时代中最重要的工具之一,它将海量的数据以直观、可视化的形式展现给用户,为决策者提供了更加全面、深入的数据洞察力。而Vue作为一种现代的JavaScript框架,具有轻量、高效、易学等特点,使得它成为构建数据可视化大屏的理想选择。本文将探讨以Vue框架为基础的数据可视化大屏的应用与优势,并解读其在未来数据趋势中的重要性。

理解数据可视化大屏的概念与发展趋势
随着信息时代的到来,大量的数据被不断生成和积累,如何从这些数据中获取有用信息成为亟待解决的问题。数据可视化大屏能够将复杂的数据转化为直观、易懂的图表、图像,帮助用户快速理解和分析数据,成为当前企业决策的重要工具。
Vue框架在数据可视化大屏中的优势
Vue作为一种轻量级的JavaScript框架,具有易学易用、高效灵活的特点,非常适合用于构建数据可视化大屏。它的组件化开发模式和响应式的数据绑定机制,使得开发者能够更加快速地构建出功能丰富、性能优越的数据可视化大屏。

使用Vue实现基础的数据展示与交互功能
通过Vue框架,我们可以轻松实现基础的数据展示与交互功能,例如数据表格、折线图、柱状图等,这些功能能够满足大部分数据可视化需求,并提供交互性强的用户体验。
利用Vue插件扩展数据可视化大屏的功能
除了基础的数据展示与交互功能,Vue还提供了丰富的插件生态系统,我们可以利用这些插件来扩展数据可视化大屏的功能。可以使用echarts-vue插件来集成ECharts图表库,使用vue-router插件实现路由管理等。
构建实时更新的数据大屏
在现实应用中,往往需要实时更新数据,并将最新的数据展示在大屏上。Vue框架提供了双向数据绑定的能力,我们可以利用它来实现实时更新的数据大屏,让决策者随时了解最新的数据动态。

优化大屏性能,提升用户体验
数据可视化大屏往往面临海量数据的展示和处理,为了提升用户体验,我们需要优化大屏的性能。Vue框架通过虚拟DOM和异步渲染等技术手段,能够有效地提高大屏的渲染性能,保证用户在操作时的流畅度。
实现响应式布局与适配不同终端
数据可视化大屏往往需要适配不同终端设备,以保证在不同分辨率的屏幕上都能够正常显示。Vue框架提供了响应式布局的能力,使得大屏能够自适应不同终端,并提供更好的用户体验。
通过数据可视化大屏发现隐藏的业务洞察
数据可视化大屏可以将复杂的业务指标以直观、易懂的方式呈现给用户,帮助用户发现隐藏的业务洞察。通过对大屏上数据的分析和比对,决策者可以更好地了解企业的运营状况,并做出更准确的决策。
大屏数据安全与隐私保护的考虑
在构建数据可视化大屏时,数据安全与隐私保护是一个不可忽视的问题。我们需要在设计大屏时加入相应的安全机制,保护用户数据的安全性和隐私性。
数据可视化大屏在各行业的应用案例分析
数据可视化大屏在各行业都有着广泛的应用。本节将通过分析不同行业的数据可视化大屏案例,探讨其在各个领域的实际应用效果。
未来数据可视化大屏的发展趋势与挑战
随着人工智能、大数据等技术的不断发展,数据可视化大屏也将迎来更多的发展机遇和挑战。本节将展望未来数据可视化大屏的发展趋势,并探讨其中可能面临的挑战。
结合Vue与其他技术打造强大的数据可视化大屏
除了Vue框架,还有许多其他优秀的前端技术可以与之结合,共同打造强大的数据可视化大屏。本节将介绍如何将Vue与其他技术相结合,以实现更丰富、更强大的数据可视化功能。
数据可视化大屏的用户体验设计与优化
数据可视化大屏的用户体验设计是其成功与否的关键因素之一。本节将介绍数据可视化大屏的用户体验设计原则,并提供一些优化建议,以提升用户在大屏上的使用体验。
如何利用Vue开发高效、易维护的数据可视化大屏
数据可视化大屏往往需要经常更新和维护,为了降低开发和维护成本,我们需要使用高效、易维护的开发方式。本节将介绍如何利用Vue框架来开发高效、易维护的数据可视化大屏。
与展望
数据可视化大屏作为当前数字化时代中不可或缺的工具,其应用前景广阔。通过Vue框架构建数据可视化大屏能够充分发挥其轻量、高效等特点,为用户提供优质的数据展示与分析体验。随着技术的不断发展,数据可视化大屏将会在未来展现出更加强大的功能和更广泛的应用领域。