树状菜单是网页设计中常见的一种导航方式,它以层级结构展示内容,使用户能够方便地浏览和访问所需的信息。在Axure交互设计工具中,树状菜单的应用更为灵活,可以通过各种交互方式与用户进行有效的互动,提升用户体验。本文将探索树状菜单在Axure交互中的应用,分享设计思路和实践经验,帮助读者更好地运用这一交互元素。

一:背景介绍
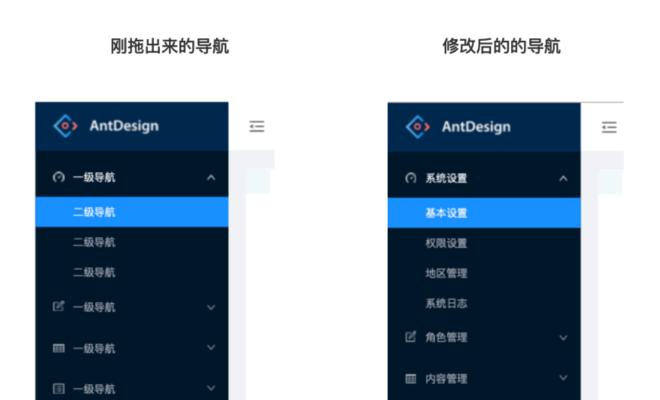
树状菜单是一种常见的导航组件,它通过垂直展示内容的层级结构,方便用户快速导航到目标页面或功能。在Axure中,树状菜单可以使用组件库中的相关元件进行快速设计,并通过添加交互动作和状态来实现更丰富的用户体验。
二:基本结构与样式设计
树状菜单的基本结构包括根节点、父节点和子节点,通过不同的样式设计可以呈现出不同的视觉效果。在Axure中,可以通过编辑组件的外观属性来自定义树状菜单的样式,如调整节点的大小、颜色和字体等。

三:常见交互方式一:展开和折叠
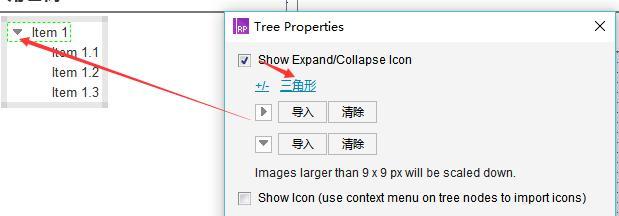
树状菜单最常见的交互方式之一就是展开和折叠子节点。通过点击父节点,用户可以快速展开或折叠其下面的子节点,以便查看或隐藏相关内容。在Axure中,可以通过添加点击事件和动作来实现这一功能,同时还可以添加过渡效果来使交互更加顺畅。
四:常见交互方式二:选择和反馈
除了展开和折叠,树状菜单还可以用于选择和反馈用户的操作。通过在节点上添加选中状态和交互动作,用户可以通过点击选中或取消选中节点,从而对目标进行操作或做出选择。同时,还可以通过添加反馈效果,如改变节点颜色或显示提示信息等,来提醒用户当前所处的状态。
五:常见交互方式三:搜索和过滤
为了提升用户查找信息的效率,树状菜单还可以结合搜索和过滤功能。通过在菜单中添加搜索框或筛选条件,用户可以根据关键字或特定条件来快速定位目标节点,从而减少浏览的时间和精力。在Axure中,可以通过添加交互动作和过滤规则来实现这一功能。

六:树状菜单与其他交互元素的组合应用
除了单独使用,树状菜单还可以与其他交互元素进行组合应用,以增强用户体验。可以将树状菜单与面包屑导航结合使用,提供更清晰的导航路径;或者将树状菜单与标签页结合使用,实现更灵活的内容切换。
七:树状菜单的响应式设计
随着移动设备的普及,响应式设计已经成为了设计的基本要求。在设计树状菜单时,需要考虑不同屏幕尺寸下的适配问题。在Axure中,可以通过设置不同屏幕尺寸下的样式和布局来实现树状菜单的响应式设计。
八:树状菜单的可访问性设计
在设计树状菜单时,还需要考虑到用户的可访问性需求。对于视力有障碍的用户,可以通过添加键盘导航和辅助功能来帮助他们更好地使用树状菜单。在Axure中,可以通过添加键盘事件和设置属性来实现这一功能。
九:树状菜单的性能优化
随着菜单层级的增多和节点数量的增加,树状菜单的性能可能会受到影响。为了提升用户体验,需要对树状菜单进行性能优化。在Axure中,可以通过合理使用组件、减少资源加载等方式来提升树状菜单的性能。
十:树状菜单的用户测试与优化
设计完成后,还需要进行用户测试并根据反馈进行优化。通过用户测试,可以发现潜在的问题和改进空间,并对树状菜单的交互进行优化。在Axure中,可以使用交互模拟功能进行用户测试,并根据测试结果进行相应的调整和优化。
十一:实例分享一:树状菜单在企业内部管理系统中的应用
以企业内部管理系统为例,介绍了如何设计和应用树状菜单,提升系统的可用性和用户体验。
十二:实例分享二:树状菜单在电子商务网站中的应用
以电子商务网站为例,探讨了如何设计和应用树状菜单,帮助用户快速找到所需的商品和信息。
十三:实例分享三:树状菜单在移动应用中的应用
以移动应用为例,介绍了如何设计和应用树状菜单,适应不同屏幕尺寸的移动设备。
十四:实践经验
通过对多个实例的分享和,了设计树状菜单的一些实践经验和注意事项,为读者提供参考。
十五:结语
通过本文的探索和实践,我们可以看到树状菜单在Axure交互中的丰富应用。合理设计和运用树状菜单可以优化用户体验,提升导航效率。希望本文能够为读者提供一些启发和帮助,让我们共同探索更多交互设计的可能性。
