在Web应用开发中,页面跳转是一项非常常见且必要的功能。而在Vue框架中,实现页面跳转有多种方法,每种方法都有其特点和适用场景。本文将从Vue路由、路由导航守卫以及编程式导航等多个角度,详细介绍Vue中实现页面跳转的方法。

一、Vue路由概述
1.路由的定义和作用
路由是指根据不同的URL路径,展示不同的内容,实现单页面应用(SPA)的核心机制。

2.Vue-Router的安装和配置
描述如何通过npm安装和配置Vue-Router,以及在Vue项目中使用路由的基本步骤。
3.Vue-Router的基本使用

介绍如何定义路由组件、配置路由映射关系,并在Vue项目中展示不同的页面。
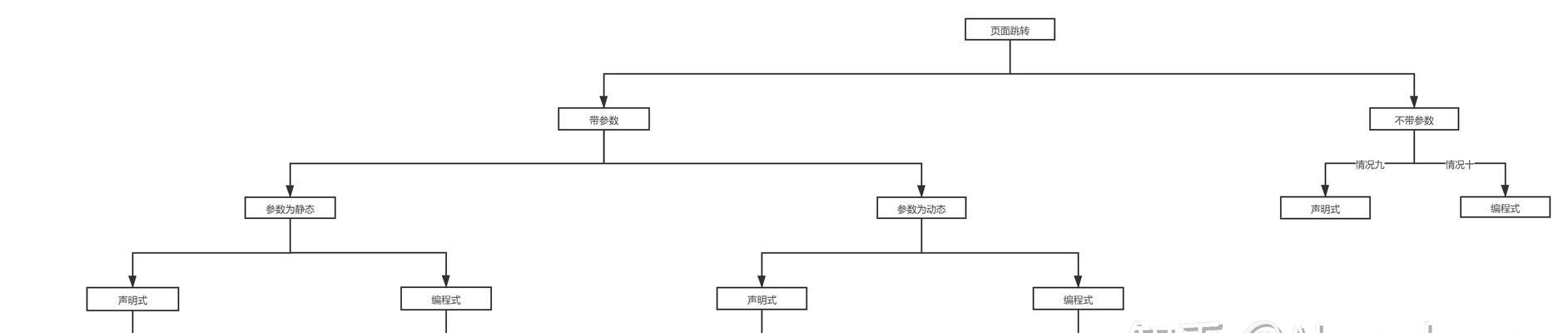
二、基于路由的页面跳转
4.基于
通过
5.基于编程式导航的页面跳转
使用Vue-Router提供的编程式导航方法,通过JavaScript代码实现页面之间的跳转和参数传递。
6.基于命名路由的页面跳转
介绍如何通过给路由配置命名,实现在代码中使用名称进行页面跳转。
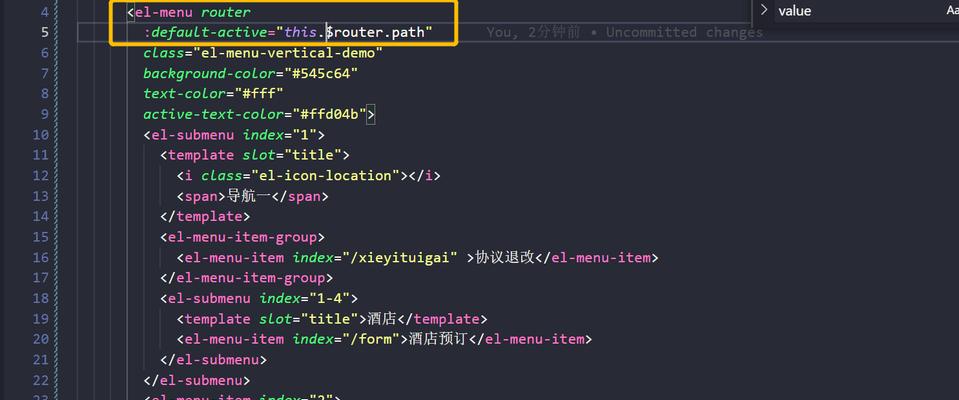
7.基于路由守卫的页面跳转控制
使用Vue-Router提供的路由守卫功能,对页面跳转进行控制和拦截,实现权限验证等需求。
三、路由导航守卫的应用场景
8.路由前置守卫的使用
在页面跳转之前,通过前置守卫进行相关数据加载或权限验证等操作。
9.路由后置守卫的使用
在页面跳转之后,通过后置守卫进行一些后续处理操作,如数据上报或页面滚动等。
10.全局前置守卫的应用场景
介绍全局前置守卫的使用场景,如登录验证、用户行为分析等。
11.组件内的路由守卫
在组件内使用路由守卫,实现与组件生命周期钩子函数相结合的复杂业务逻辑处理。
四、编程式导航的高级用法
12.编程式导航的基本方法
介绍编程式导航的基本方法,包括跳转到指定路由、返回上一级路由等。
13.编程式导航的高级用法
讲解编程式导航的高级应用,包括跳转到命名路由、在页面跳转之前进行数据处理等。
14.路由传参的常用技巧
分享一些常用的路由传参技巧,如通过URL传参、使用路由元信息等。
本文从Vue路由、路由导航守卫以及编程式导航等多个角度介绍了Vue中实现页面跳转的方法。通过学习本文,读者可以掌握Vue框架中页面跳转的多种实现方式,并能灵活运用于实际项目开发中。同时,合理使用这些方法能够提高用户体验、增强页面交互性,为Web应用开发带来更多可能性。




