在现代互联网时代,超链接是连接世界各个角落的重要工具。无论是在个人博客、商业网站还是社交媒体平台上,超链接都起着至关重要的作用。本文将详细介绍如何创建超链接,让你能够轻松实现网页内容之间的跳转,提升用户体验。

1.什么是超链接?

2.为什么超链接如此重要?
3.创建文本超链接的基本步骤
4.使用图像创建超链接

5.锚点链接的作用与使用方法
6.如何给超链接添加样式
7.使用CSS实现鼠标悬停效果
8.在新标签页中打开超链接
9.如何创建下载链接
10.链接到特定位置的页面内部超链接
11.创建邮件链接以方便访客联系你
12.在移动设备上优化超链接的可点击性
13.超链接的SEO优化技巧
14.避免常见的超链接错误
15.给超链接添加无障碍支持
1.什么是超链接?
通过超链接,你可以在一个网页上点击一个词、一句话、一张图片或者一个按钮,跳转到其他网页或同一页面的不同位置。
2.为什么超链接如此重要?
超链接能够增加网页间的联系,帮助用户快速导航和浏览内容,提升用户体验,同时也有利于搜索引擎优化。
3.创建文本超链接的基本步骤
创建文本超链接需要在HTML代码中使用``标签,并设置`href`属性来指定跳转目标。
4.使用图像创建超链接
不仅可以通过文本创建超链接,还可以使用图像作为链接,只需将``标签包裹在``标签内,并设置`href`属性。
5.锚点链接的作用与使用方法
锚点链接可以在同一页面内快速跳转到特定位置,通过使用``标签的`href`属性和`id`属性配合实现。
6.如何给超链接添加样式
可以通过CSS样式表为超链接设置字体、颜色、背景色等样式,使其在页面中更加醒目。
7.使用CSS实现鼠标悬停效果
可以利用CSS中的`:hover`选择器来实现鼠标悬停在超链接上时的效果,例如改变链接的颜色或者添加下划线。
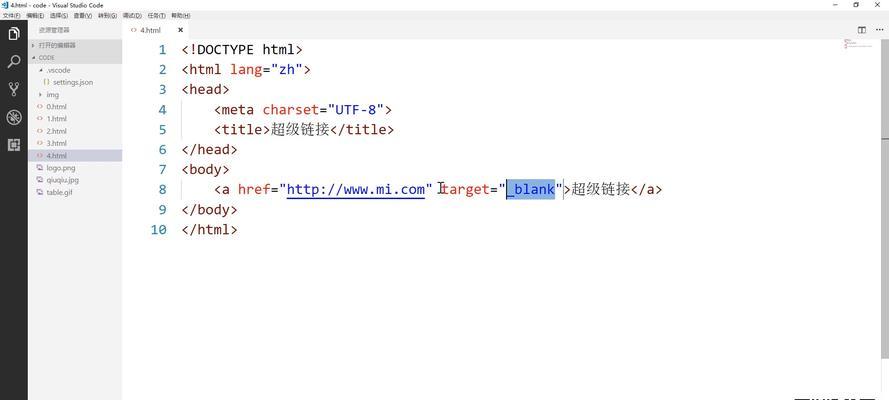
8.在新标签页中打开超链接
可以通过在``标签中添加`target="_blank"`属性来实现在新标签页中打开链接。
9.如何创建下载链接
通过设置``标签的`href`属性为文件的URL,可以创建下载链接,使访问者能够方便地下载文件。
10.链接到特定位置的页面内部超链接
如果需要跳转到同一页面的不同位置,可以在目标位置处添加一个锚点,并在超链接中指定锚点名称。
11.创建邮件链接以方便访客联系你
通过设置``标签的`href`属性为`mailto:你的邮箱地址`,可以创建一个邮件链接,让访客能够直接发送邮件给你。
12.在移动设备上优化超链接的可点击性
在移动设备上,可以通过CSS样式表为超链接增加点击区域的大小,提升用户的点击体验。
13.超链接的SEO优化技巧
合理使用关键词作为锚文本、避免大量相同锚文本、使用正确的URL格式等可以提升超链接的搜索引擎优化效果。
14.避免常见的超链接错误
避免死链、确保链接目标正确、避免过多嵌套链接等常见错误,可以提高超链接的可用性。
15.给超链接添加无障碍支持
通过设置``标签的`aria-label`属性、为链接添加合适的标题等方式,可以让使用辅助技术的用户也能够正常访问超链接。
通过本文的学习,你已经了解了如何创建超链接,并学会了一些高级技巧,如锚点链接、样式设置、SEO优化等。希望这些知识能帮助你打造更加完善和用户友好的网页。记住,超链接是连接互联网世界的纽带,善用它,你将开启更广阔的网络之旅。



